Guest post by Sarah Schaffer ’16
Introduction
Hi, my name is Sarah and I am a senior Business Administration major with a French minor. This past semester of independent study I worked with Professor McCormick on his current Huon d’Auvergne project. You may be wondering: “What is a business major doing here?” but in the spirit of a liberal arts college I’ve taken advantage of the wide variety of classes offered here. My journey with Digital Humanities began Winter 2015 when I registered for Professor McCormick’s class French 341: La Legende Arthurienne, which included a Digital Humanities lab. It was in this class that I became fascinated with TEI and how Digital Humanities have transformed our interactions with various works.
Before Digital Editions
The first step of research was to understand the importance of the work itself, before it becomes a digital edition. Through reading both the books Introduction to Manuscript Studies and On Editing Old French Texts, I began to better understand the work that Professor McCormick was doing. As someone without much background knowledge of historical manuscripts, it had never crossed my mind to consider even half the elements discussed. Each element, such as the writing support it’s written on, the manuscript errors, corrections made, and annotations, add to the way the document is understood and interpreted. Every new edition of the work needs to take into account the editor’s personality and what they chose to include or exclude. Each component plays such a huge role in editing and choosing what to display on the digital edition that is being presented. This makes choosing what to include even more important in the way that the text is being displayed and available for interpretation.
Theory of Digital Editions
As I moved from my readings about the physical documents themselves, Professor McCormick and I discussed Peter Robinson’s article “The Theory of Digital Editions.” Digital editions in their infancy tried to include everything, but quickly found that resources are limited which restricted what could be included. However, what digital editions can do is include a new level of involvement with the document between both the reader and the editor, something that is not possible with a printed document. Unlike a primary document or editorial text, a digital edition allows the reader “to see the text of the document construct itself, layer by layer, from blank page to fully written text” (Robinson 110). The article and discussion with Professor McCormick opened my eyes to the idea that the text-as-document is intimately linked to the text-as-work within the digital edition.
Putting Ideas Together
While learning about digital editions, I researched the different ways other digital editions included annotations, the platforms they used, and the way their works were displayed. I spent a large amount of time looking through various digital editions and searching through DIRT for tools we could use for the final website. We looked into using Hypothes.is as an annotation tool, but it didn’t quite provide the functionality that we were looking for. Eventually after researching and working with various different platforms, we decided to build our own system, using Ruby on Rails. Instead of trying to tailor an already made platform to the project’s needs, creating a new system allowed for the upmost customization.
Prototyping
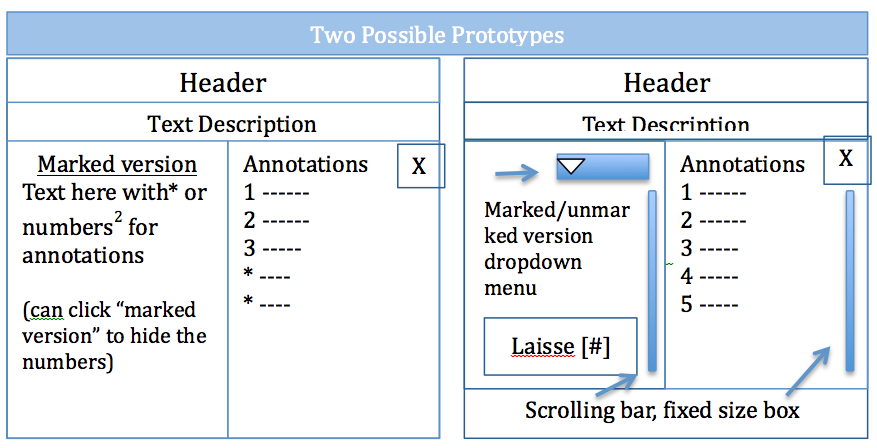
If I could look at different examples of digital editions and click through them all day, I would, but at some point I needed to come up with some ideas on my own. Based off of various other editions, understanding the history and theory of digital editions, and being aware of what Professor McCormick was looking for I got to work. The best way to begin prototyping is just sitting down with some blank sheets of paper and a pencil and draw out what to design. So, I got to work sketching out several ways the website could be organized. Once I had one or two ideas down, I found more ways to organize the various laisses and show functionality as well. A laisse is best defined as a narrative unit, similar to a stanza but varies in length. Each version of Huon d’Auvergne has a large number of laisses, which makes the organization and display of them even more important. Below you’ll see some basic prototypes created for the display of different versions of Huon d’Auvergne laisses and the annotations.

Coding
The final step of my project was to begin building the prototypes that I had created. Luckily, I’ve had some experience coding in Professor McCormick’s class before, as well as during some business classes so the task didn’t seem too daunting. I got to work on learning javascript and jQuery through the courses on Codecademy – a website I highly recommend if you’re trying to learn a new coding skill. Once I learned the basics, I did a quick review of HTML and CSS to prep myself for creating a mock-up website. I forgot how intimidating it is to stare at a blank text editor, but once I got started it didn’t seem nearly as daunting.

I worked with basic text generated from Lorem Ipsum in order to more easily put my new coding skills to work. After setting up basic structural parts of the website to work with, I added some CSS styling. I then continued with the javascript portion of the website and worked through hiding and revealing the different laisses. I struggled with this part the most because it was such a new skill. Much like learning a foreign language, every new programming language takes time and effort to work through figuring out a solution.
Reflecting on the Semester
Overall, this past semester has been a great learning experience. Beyond the new skills that I learned, this opportunity allowed me to take my liberal arts education beyond the classroom and apply it to a really unique project It was an honor to work with Professor McCormick’s team and be a part of such an incredible project.
Work Cited:
Robinson, Peter. “Towards a Theory of Digital Editions.” The European Society for Textual Scholarship 10 (2013): 105-31. Web.